|
 |
 |
|
|||||||||
|
|
|
|
|
|
||||||||
|
|
|
|||||||||||
|
|
|
|
||||||||||
|
|
 |
|
 |
|
|
|||||||
|
|
|
|||||||||||
|
|
|
|
||||||||||
| We implemented our design agenda and created a prototype which focuses on the overall information design of console (buttons/labeling), interface design of Energy and Prius Web, and specific features and interaction of Prius Web.
+ View Prototype |
|
|||||||||||
|
|
|
|
|
|||||||||
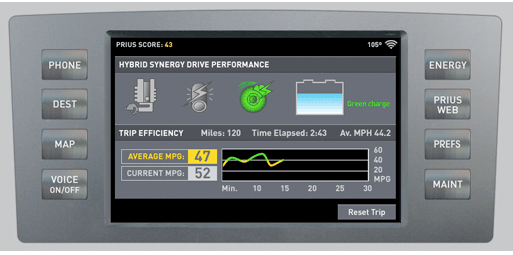
The Console surrounding the Prius LCD Display features 8 buttons which allow one-touch access to various screens.
Buttons include: Energy
Prius Web
|
|
|||||||||||
| DesignTeam:
Hannah Regier, Amy Sheppard Interaction Design 2 + View prototype + View screens |
|
|||||||||||
|
|
|
|||||||||||
|
|
|
|||||||||||
 |
|
|||||||||||
|
|
|
|||||||||||
 |
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|