Screens
Viewed in order, the following screens detail the possible scenarios for the Grocery Cart Interface.

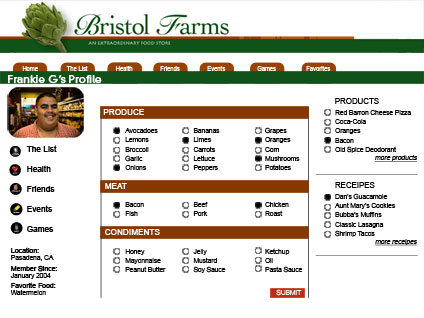
Using a home computer or cell phone, users update their personal profile. This could include any dietary or nutritional concerns as well as creating their shopping list and submitting it to the store’s database.

When entering Bristol Farms, shoppers swipe their loyalty card and begin their shopping experience.

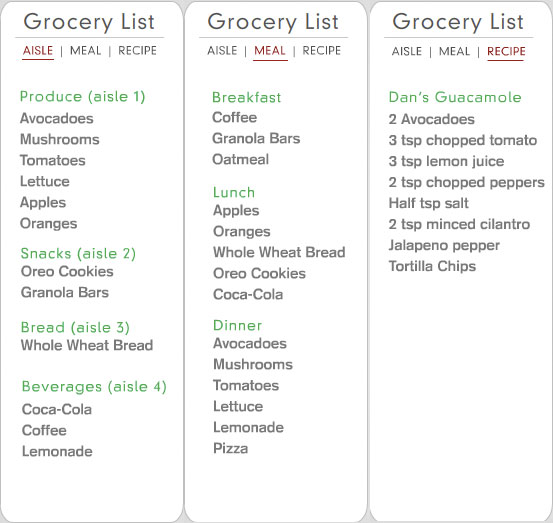
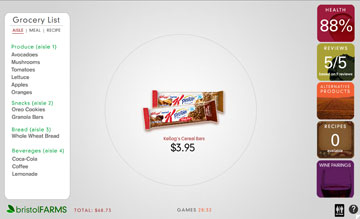
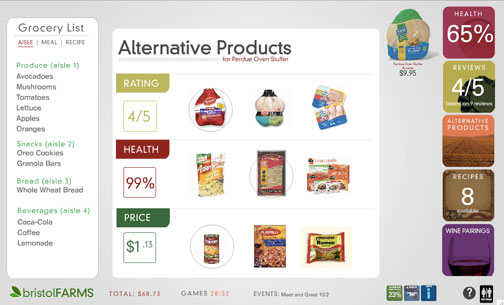
With a shopping list prominently displayed on the left side of the touch screen, shoppers can arrange their list by aisle, meal or recipe.

Using a built in keypad on the touch screen itself, shoppers can also add items to the list or locate them in the store.

As shopper travel throughout the grocery store, the interface alerts shoppers to those items that fit their personal profile.

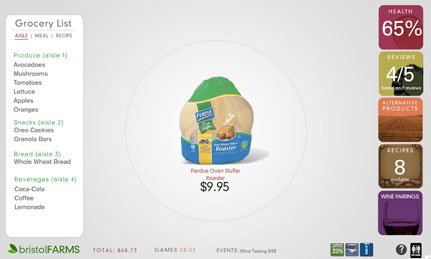
After locating product, shoppers scan their item to the interface by simply dropping into the cart.

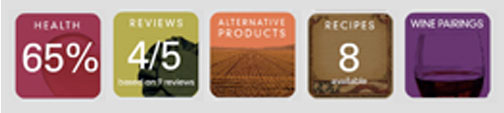
Once the item has been scanned, the widgets, displayed on the right hand side of the screen, provide shoppers with quick access to a product’s informational content.

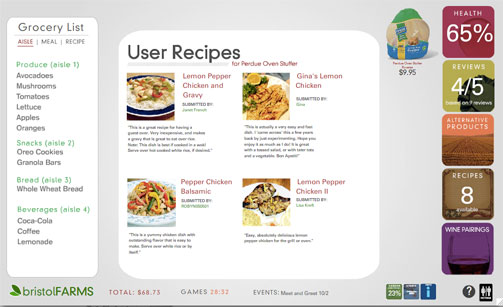
At this time, users can also access recipes that might complement this product. These recipes are provided by other customers and facilitate a sense of community within the store.

Shoppers can also compare this item to others items based on a criterion of price, customer reviews and healthy alternatives.

Finally, flashing on the bottom of the touch screen are a list of community events that include wine tastings, cooking classes and other upcoming attractions.