
Analyzing the Story and Creating Scenario
The first thing that we did for this project was to analyze the novel. We analyzed the story by character, chapter, chronological order and episodes. Since our project is designed for an exhibition space, we tried to find the most effective way to tell the story as well as the way to show numbers of archives about misremembering of the future. So, we decided to reorganize the story and create our own version of "The Imaginary 20th Century," rather than just following the original novel. We divided the story into the three chapters, Carrie's mind map, Harry's archives and the four suitors' imaginary 20th century.
Visualizing the Story
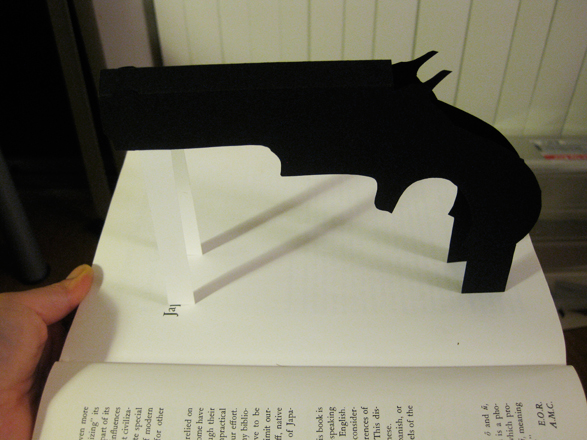
In this novel, the author doesn't describe the appearance of the characters in detail. To honor the ambiguity that the author insisted on, we decided to use silhouettes to illustrate the characters. We believed silhouettes would not only represent the mood of the novel but also bring more imagination to the readers.

We had a number of interesting archives collected by the author. The images told many interesting stories of misremembering the future. To create the movies that were meant to be projected to the space, we decided to use the images from the original archives as our design elements and combined them with the silhouetted images of people.

Creating a Pop-Up Book
We wanted to create the pop-up book as a part of our space. With that in mind, we designed simple silhouettes for the contents of the pop-up book and created it as a metaphor of the each chapter. Also, the elements play a role to invite a user to the space and let the user start the story. For this, We attached a sensor to the object of the pop-up book, so a user can interact with it.

Experimenting in a Space
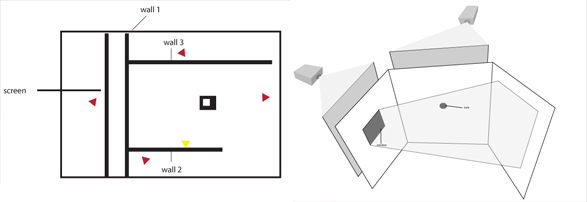
To create the the idea of "Space Between", we experimented by using a projector, objects and the movies we created in a space. One big factor to consider was to think how we could create the connection between pop-up books and spaces. Through numerous tests, we found out that the shadow of the object in space also can be used as an element to add an interesting story to the original movie. And another interesting effect that we found from experimenting was that when an image was projected at the corner of a room, it seemed like it was living in two different worlds. Using this idea, we let Carrie walk from one wall to another, passing a shared corner, to make it seem like she was jumping from one scene to another.

Designing a Space
Since we decided to use space as an extension of a book, we needed to design a flexible "stage" that could narrate multiple scenes. We built a life-sized space with three walls and projected different movies and added elements such as windows to the walls. The walls and the elements told different stories in one space. Just for demonstrations purposes, we decided to illustrate just one chapter out of the Imaginary 20th Century. In this chapter, the cut-out windows on the stage displays the character's stories in New York, but in the next chapter, the windows could be used as doors to tell other stories. Also, the hole used in our chapter could potentially show different behind stories at following chapters.

Making things interective in a Space
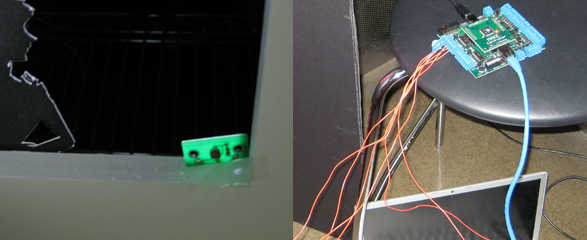
We attached sensors to the objects and space, to allow users to interact with them and get engaging sensory experiences.
Technical specs - Make controller,
Light sensor, Copper tape, Proximity Sensor,
Flash,
NetLabWidgets 2.0b3